
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Этот проект создан на основе проекта на этом веб-сайте (https://www.instructables.com/id/Arduino-LED-Dice-…)
Я внес некоторые изменения, чтобы сделать этот проект лучше и проще в использовании с помощью обратного отсчета, сделанного из светодиодов и динамика, который гудит после каждого обратного отсчета.
Вот мой код
Шаг 1. Что вам понадобится

9 резисторов по 100 Ом
1 резистор 10 кОм
1 Ардуино Леонардо
1 макет
6 светодиодов одинакового цвета
3 светодиода одного цвета, но другого цвета по сравнению с 6 светодиодами выше
1 динамик
1 кнопка
14 соединительных проводов
Шаг 2: сделайте это по-настоящему

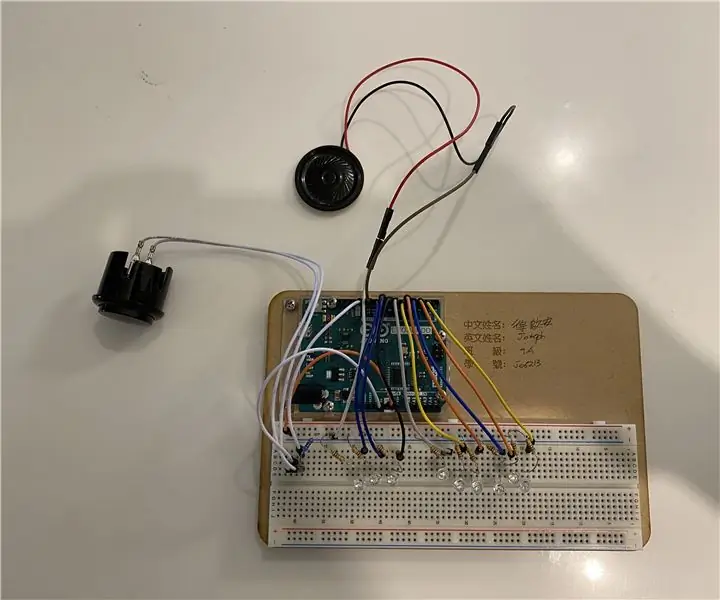
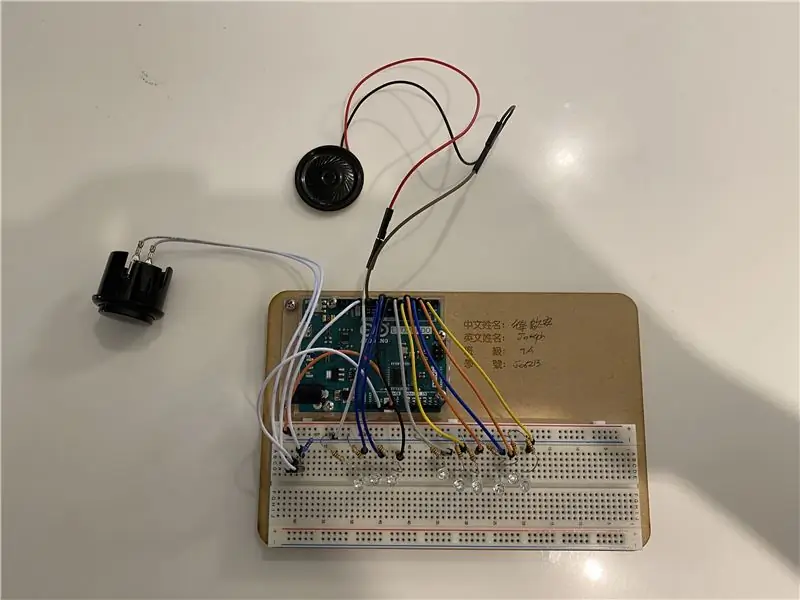
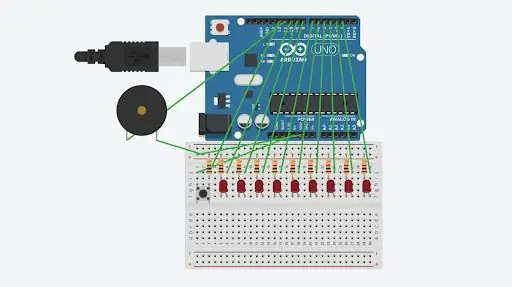
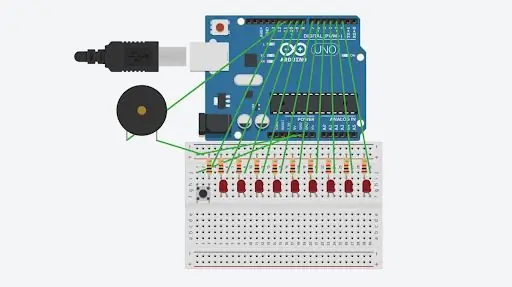
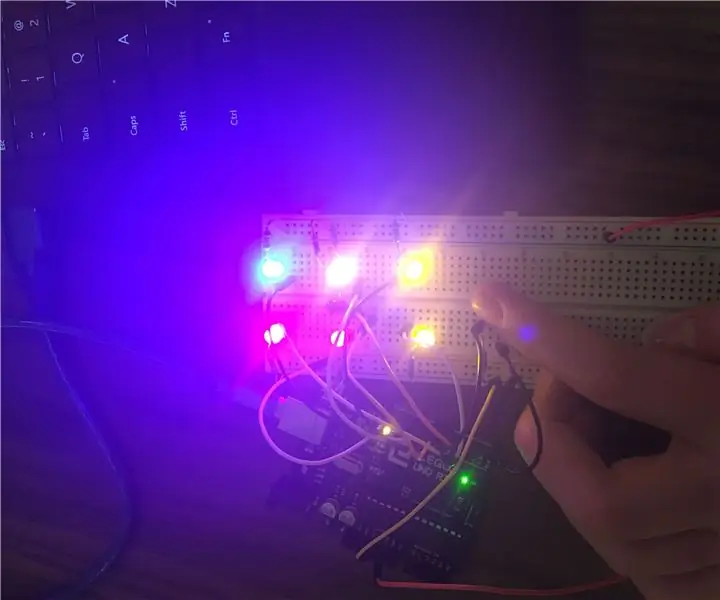
подключите перемычку от контакта 2 в верхнем ряду материнской платы и проложите его к макетной плате, соедините провода с более длинной ножкой светодиода, а затем подключите более короткую ножку к земле
подключите перемычку от контакта 3 в верхнем ряду материнской платы и проложите его к макетной плате, соедините провода с более длинной ножкой светодиода, а затем подключите более короткую ножку к земле
подключите перемычку от контакта 4 в верхнем ряду материнской платы и проложите его к макетной плате, соедините провода с более длинной ножкой светодиода, а затем подключите более короткую ножку к земле
повторяйте этот процесс, пока не закончите трассировку 9 из этих
(первые 6 светодиодов справа используются для отображения числа, которое вы нарезали кубиками, а последние 3 светодиода слева будут светодиодами, отображающими обратный отсчет)
Наконец, подключите речь и кнопку, как показано выше.
Шаг 3: Нажмите на кнопку

Ваш проект должен быть в рабочем состоянии!
Рекомендуемые:
Игральные кости Arduino со звуковым эффектом: 7 шагов

Игральные кости Arduino со звуковым эффектом: в этом уроке вы узнаете, как создать игральные кости Arduino со звуковыми эффектами, используя светодиоды и динамик. Единственное действие для запуска всей машины - это одно простое касание. Это руководство включает материалы, шаги и код, необходимые для создания
Простые светодиодные ленты (обновите светодиодные ленты): 4 шага (с изображениями)

Простые светодиодные ленты (обновите свои светодиодные ленты): я использую светодиодные ленты довольно давно, и мне всегда нравилась их простота. Вы просто отрезаете кусок от роли, припаиваете к нему несколько проводов, подключаете блок питания и получаете источник света. С годами я нашел
Светодиодные кости Arduino + динамик: 5 шагов

Arduino LED Dice + Speaker: Здесь я получил свою идею: https://www.instructables.com/id/Arduino-Led-Dice/ Что я изменил: Маленькая кнопка на большую кнопку Цвета светодиодов Время задержки для светодиодов Добавление динамик Заказ D контактов, потому что исходные настройки не могли работать
Как собрать красочные светодиодные кости Arduino: 8 шагов

Как построить красочные светодиодные игральные кости Arduino: в этом уроке вы узнаете, как построить красочные светодиодные игральные кости Arduino, которые можно «катить» простым нажатием кнопки. Я объясню, как собрать Arduino и как его кодировать. Это довольно простое руководство для тех, кто только начинает
Как сделать дрон с помощью Arduino UNO - Сделать квадрокоптер с помощью микроконтроллера: 8 шагов (с картинками)

Как сделать дрон с помощью Arduino UNO | Сделать квадрокоптер с помощью микроконтроллера: ВведениеПосетите мой канал на Youtube Дрон - очень дорогой гаджет (продукт) для покупки. В этом посте я собираюсь обсудить, как я могу сделать это дешево ?? И как вы можете сделать это своими руками по дешевой цене … Ну, в Индии все материалы (моторы, регуляторы
