
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


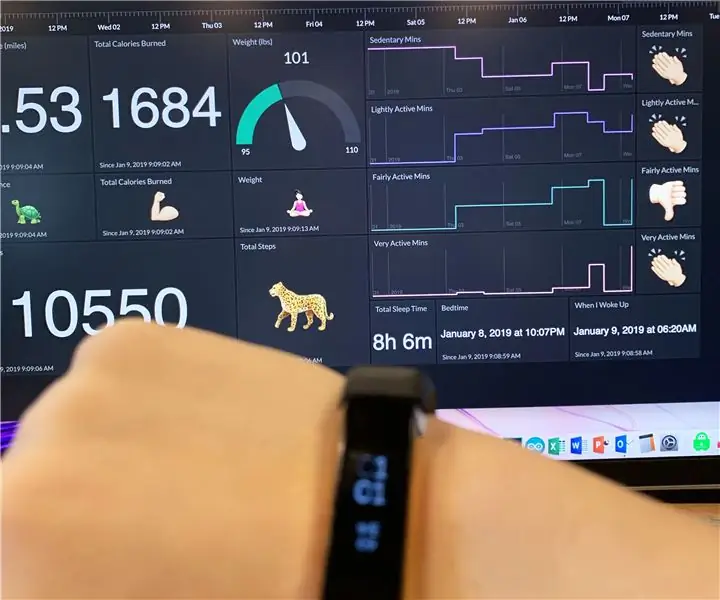
Это новый год, а это значит, что у всех нас есть новые цели. Общая цель в новом году - стать более здоровым, означает ли это лучше питаться, больше тренироваться или быть более активными в целом. Мой любимый способ отслеживать все, что есть на моем Fitbit. У меня есть Fitbit Alta, который я ношу каждый день, чтобы отслеживать свои шаги, упражнения, сон и движения. Я также регистрирую свой вес и то, что я ем. Он все отслеживает.
Единственное, чего ему не хватает, так это возможности сравнивать мой прогресс с течением времени. Я хочу иметь возможность сравнивать разные дни и видеть свои тенденции. Вот почему я передаю свои данные Fitbit в исходное состояние. Это позволяет мне создавать красивую панель управления со смайликами, которые дают мне мгновенное представление о том, где я нахожусь с моими целями, и я могу видеть тенденции своих данных с течением времени.
Что вам понадобится для этого проекта:
- Аккаунт начального состояния
- Учетная запись IFTTT
- Fitbit (подойдет любое устройство Fitbit)
- Готовность точно видеть, сколько минут вы проводите без движения каждый день.
Шаг 1: исходное состояние

Первое, что вам нужно сделать, это создать учетную запись начального состояния. Перейдите на https://iot.app.initialstate.com, чтобы зарегистрировать новую учетную запись или войти в свою учетную запись. Это так же просто, как ввести свой адрес электронной почты и пароль. У вас будет 14-дневная бесплатная пробная версия, прежде чем потребуется подписка, и она бесплатна для студентов с адресом электронной почты edu.
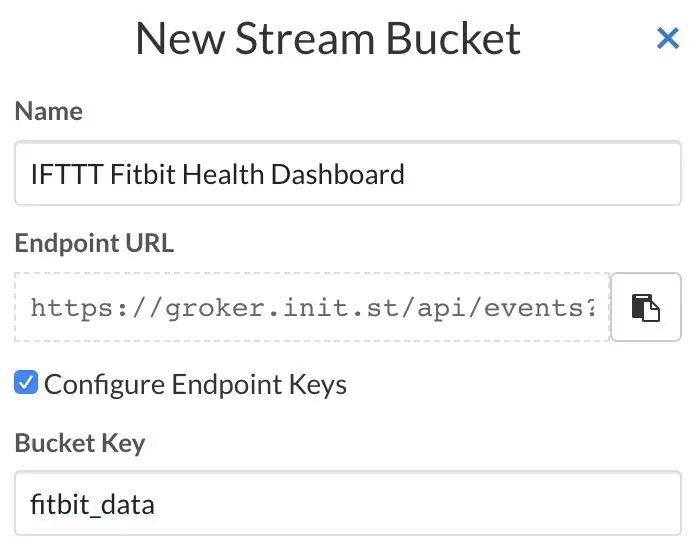
Вам нужно будет создать новую корзину для ваших данных Fitbit. Перейдите к полке ведра слева и найдите кнопку с облаком со знаком плюса справа от строки поиска. Это создаст новую корзину потока. Установите флажок «Настроить ключи конечной точки», чтобы получить доступ к имени ключа сегмента. Я изменил название ведра на «IFTTT Fitbit Health Dashboard», а ключ ведра - на «fitbit_data», но вы можете сделать все, что захотите. После того, как вы внесли эти изменения, нажмите кнопку «Готово» внизу, и ваша корзина будет создана.
Шаг 2: IFTTT
Вторая учетная запись, которую вам нужно будет создать, - это учетная запись IFTTT. Перейдите на https://ifttt.com/ и зарегистрируйтесь, используя адрес электронной почты, учетную запись Google или свою учетную запись Facebook.
Немного слов, которые помогут нам начать работу с IFTTT. Сервисы - это приложения и устройства, которые вы используете ежедневно и к которым подключен IFTTT (Fitbit, Strava, Instagram, Evernote и т. Д.). Апплеты используют Сервисы для создания действий. Мы будем создавать апплеты с Fitbit и Webhooks для отправки данных в исходное состояние.
Перейдите в «Мои апплеты» и нажмите кнопку «Новый апплет». Нажмите кнопку + эта и найдите Fitbit. Вам нужно будет войти в свою учетную запись Fitbit. Для начала выберите Сводка ежедневной активности. Затем нажмите +, найдите Webhooks и выберите Сделать веб-запрос. В поле URL вы захотите скопировать и вставить конечную точку API из своей учетной записи начального состояния. Вы найдете это в настройках вашей корзины данных Fitbit. В конце этой конечной точки API вы добавите «&», имя значения данных, а затем «=». Нажмите «Добавить ингредиент» и выберите данные для потоковой передачи.
Для моего примера я выбрал Total Steps. Итак, мой URL-адрес выглядит следующим образом:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Выберите Метод как ПОЛУЧИТЬ. Оставьте поле "Тип содержимого" и "Тело" пустыми. После завершения нажмите «Сохранить». Вы создали свой первый апплет!
Шаг 3. Повторите IFTTT по мере необходимости

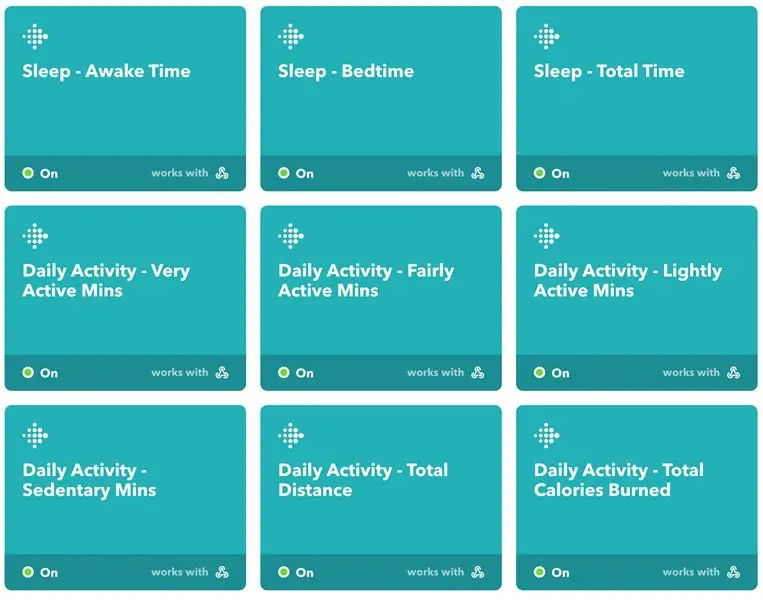
Теперь вам нужно повторить последний шаг для всех данных, которые вы хотите отслеживать. Это может быть немного утомительно, но необходимо отслеживать все, что вы хотите отслеживать.
Я лично решил отследить следующее:
- Время бодрствования
- Перед сном
- Общее время сна
- Сидячие минуты
- Малоактивные минуты
- Довольно активные минуты
- Очень активные минуты
- Всего сожжено калорий
- Всего шагов
- Общее расстояние
- Масса
Любые апплеты, которые используют сводку ежедневной активности, будут обновляться один раз в день, когда вы синхронизируете свой Fitbit, а остальные будут обновляться после регистрации информации (вес, сон и т. Д.).
Здесь нужно отметить одну вещь. Существует ограничение на использование сервиса Fitbit, то есть то, как часто вы можете его использовать. Если предел использования достигнут, апплет обычно пытается запустить его позже в тот же день. Вы можете увидеть, успешно ли работает апплет, перейдя на страницу «Сводка активности».
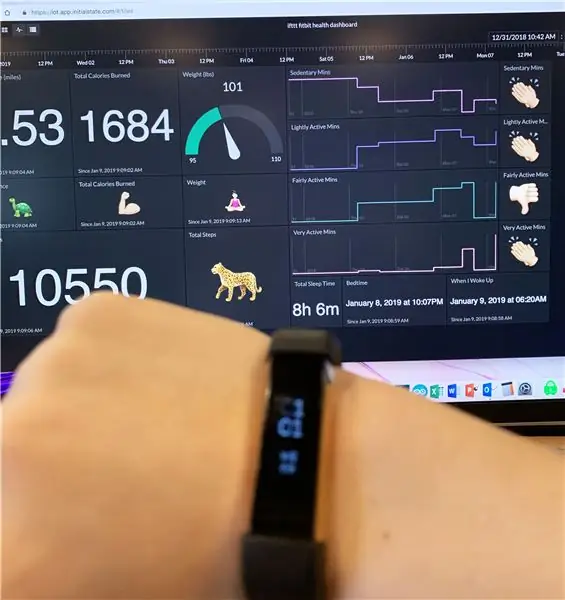
Шаг 4: Панель мониторинга начального состояния

Все ваши данные войдут и будут установлены как общий тип данных в Tiles. Это самое интересное. Измените свои плитки на разные типы данных и добавьте выражения в реальном времени. Я объясню, как сделать все это, чтобы сделать вашу панель инструментов максимально эффективной и красивой.
Типы плитки
Чтобы изменить плитку, щелкните ее правой кнопкой мыши и выберите «Редактировать плитку». Вы можете изменить заголовок, использовать раскрывающийся список для выбора типа плитки, а для линейных / линейчатых / линейных диаграмм вы можете выбрать цвет данных.
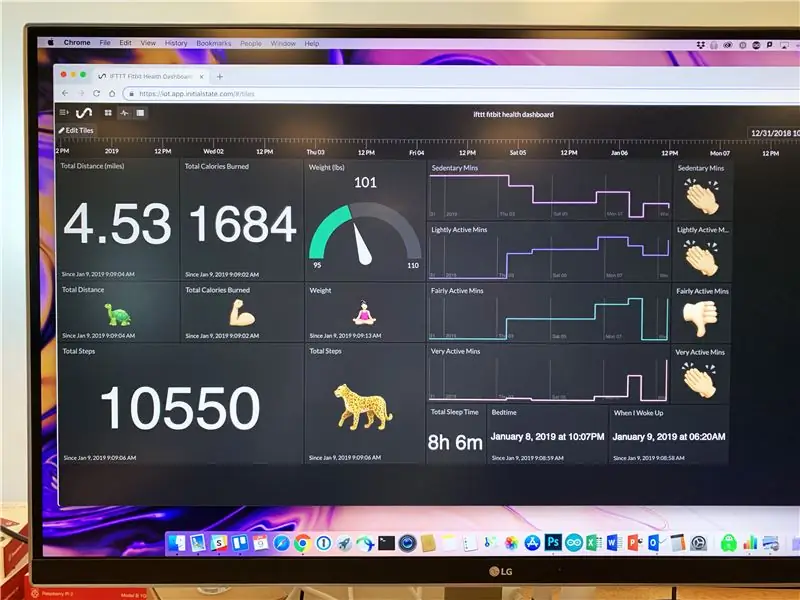
Есть много вариантов отображения ваших данных. Для моей собственной панели инструментов я использовал сводку по общему расстоянию, сожженным калориям, общему количеству шагов, времени бодрствования, времени отхода ко сну и общему сну. Я использовал линейный график для малоподвижных, малоактивных, довольно активных и очень активных минут. Для веса я использовал калибровочный график. Существует неограниченное количество комбинаций для создания нашей приборной панели.
Чтобы переместить плитки, нажмите «Редактировать плитки» в верхнем левом углу. Вы можете изменять формы и размеры плиток и перемещать их в любое место на панели инструментов.
Выражения - Emojis
Я использую выражения в реальном времени для кодирования плиток эмодзи. Это позволяет мне мгновенно получать обновления, когда я проверяю свою панель управления, чтобы узнать, достиг ли я своих целей или нет. Мой любимый пример - общая дистанция. Если я пробегу 5 миль, это смайлик бегущей женщины, а если 4,9 или меньше, то это черепаха.
Фоновая картинка
Вы можете добавить фоновое изображение на свою панель инструментов, чтобы придать вашим данным больше индивидуальности и контекста.
Шаг 5: Заключение

Вы можете просмотреть мою панель управления и увидеть, насколько я достигаю своих целей!
init.st/v0pfrpy
Теперь у вас есть полностью построенная панель управления. Вы можете просматривать свои тенденции и сравнивать разные дни, чтобы увидеть, как меняется ваша активность. Дайте знать, если у вас появятся вопросы!!
Рекомендуемые:
Узнайте, как разработать печатную плату нестандартной формы с помощью онлайн-инструментов EasyEDA: 12 шагов (с изображениями)

Узнайте, как спроектировать печатную плату нестандартной формы с помощью онлайн-инструментов EasyEDA: я всегда хотел спроектировать индивидуальную печатную плату, а с онлайн-инструментами и дешевым прототипом печатной платы это никогда не было проще, чем сейчас! Можно даже дешево и легко собрать компоненты для поверхностного монтажа в небольшом объеме, чтобы сэкономить трудные решения
Потоковая передача данных из Google Таблиц на панель инструментов: 6 шагов

Потоковая передача данных из таблиц Google на панель инструментов. Таблицы превосходно обрабатывают данные, но не отображают их. Именно поэтому появилось так много компаний, занимающихся специализированной визуализацией данных и панелями бизнес-аналитики. Проблема с большинством этих продуктов заключается в том, что они обычно дороги и
Все в одной аркадной системе: 12 шагов (с изображениями)

Аркадная система «все в одном»: я уже создавал аркадный джойстик раньше, и он был огромным (60x30x12 сантиметров для 2 игроков), также его трудно было использовать, потому что вам понадобится ПК со всей эмуляцией, готовой для игры, и т. Д., Чтобы он был в итоге хранился где-то, чего я не могу вспомнить
Электронные все сезоны, все праздники, светодиодные серьги: 8 шагов (с изображениями)

Электронные всесезонные, все праздники, светодиодные серьги: Хорошо, мы собираемся сделать довольно продвинутые серьги. Это НЕ новичок, и я бы порекомендовал тем, кто хочет взяться за это, начать с небольших проектов и отработать свои навыки до этого. Итак, сначала … Вещи, которые нам понадобятся. (ЧАСТИ) (1) L
Убить все данные на CD / DVD за 5 секунд или меньше: 3 шага

Убить все данные на CD / DVD за 5 секунд или меньше: уничтожить все данные на CD / DVD за 5 секунд или меньше. Зачем вам это нужно: ++ Уничтожить старые резервные копии за несколько лет ++ Помните о себе записал особенное время в спальню на DVD ++ Ваш бывший хочет вернуть CD / DVD. ++ УДОВОЛЬСТВИЕ С ДИСКОМ AOL !!!! ржу не могу
