
Оглавление:
- Запасы
- Шаг 1. Начать новый проект
- Шаг 2: Добавьте блок, прижатый штифтом
- Шаг 3. Отображение чисел на экране
- Шаг 4: сгенерируйте случайное число
- Шаг 5: Отображение слов
- Шаг 6. Подключите и загрузите
- Шаг 7: Подключите аккумулятор
- Шаг 8: прикрепление зажимов типа «крокодил»
- Шаг 9: Необязательно: текстовый код
- Шаг 10: Вот видеоинструкции, если вам это нравится!:)
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

В этом уроке вы создадите «измеритель любви» с помощью Microbit. Это довольно простое занятие, оно требует лишь небольшого количества кода и не требует подключения. После завершения два человека возьмутся за каждый конец микробита, и на экране отобразится число от 1 до 10, указывающее на уровень «любви» между ними.
Запасы
-Микробит
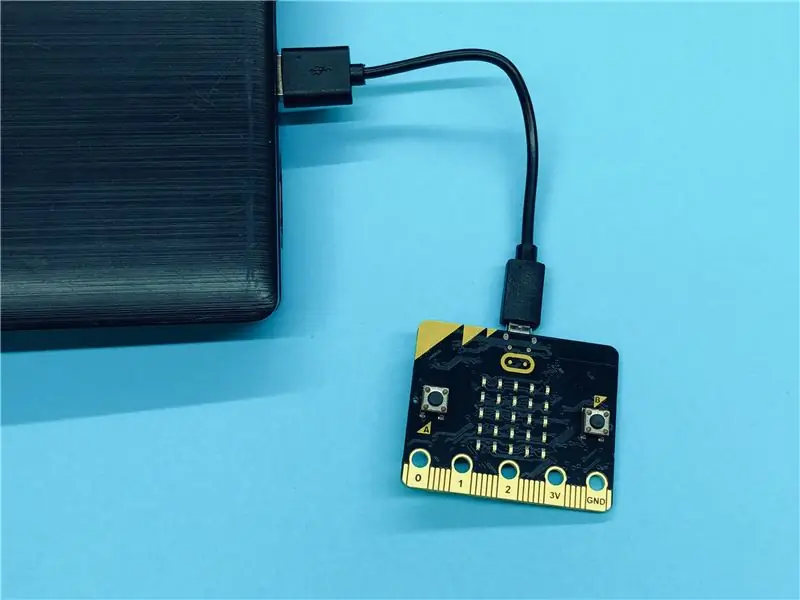
-Микро USB-кабель
-Аккумулятор
-Алигатор клипы
-Компьютер
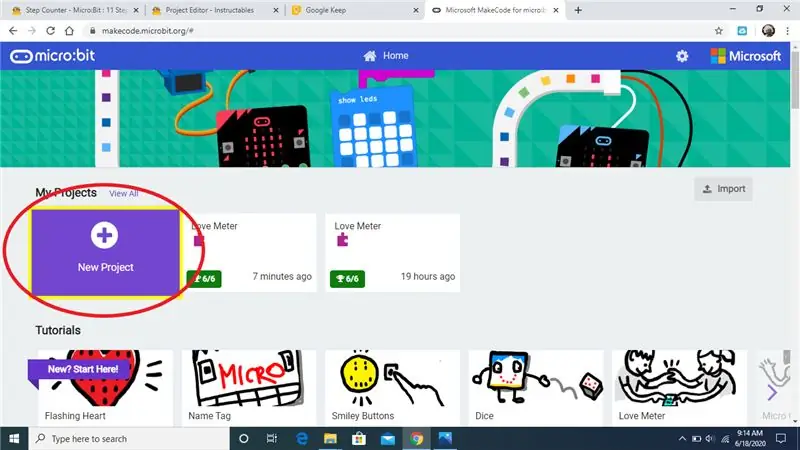
Шаг 1. Начать новый проект

На главном экране выберите «Новый проект» и назовите его «Измеритель любви».
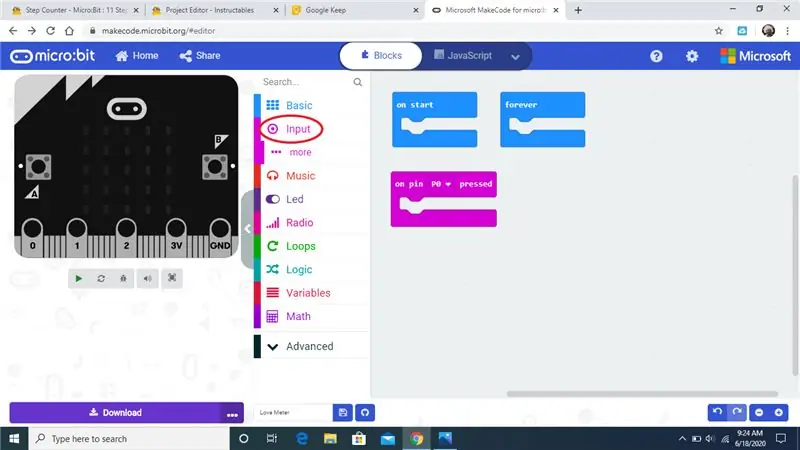
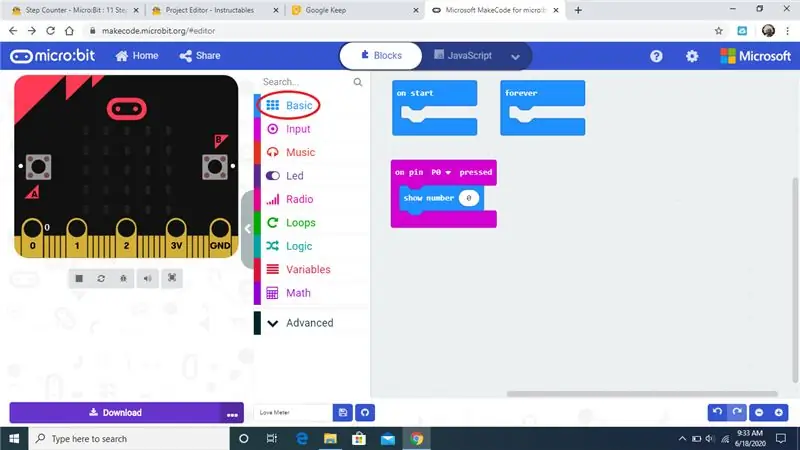
Шаг 2: Добавьте блок, прижатый штифтом

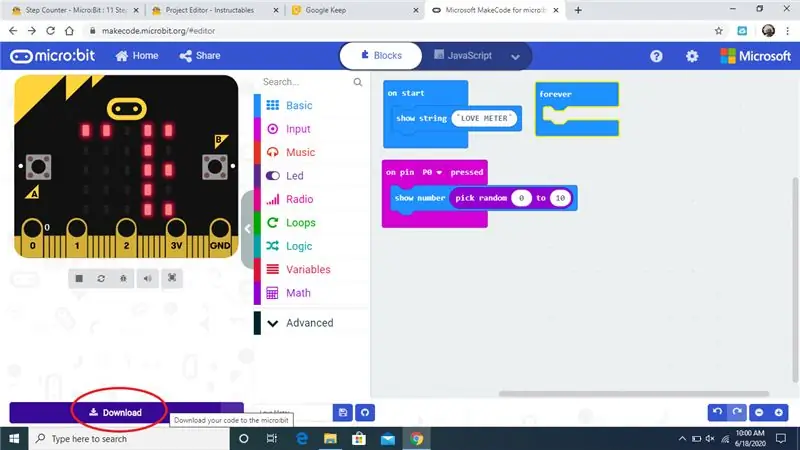
Из категории ввода перетащите блок с нажатой кнопкой в пространство справа. Убедитесь, что написано «на штифте (P0) нажат».
Шаг 3. Отображение чисел на экране

В основной категории перетащите блок «Показать номер» в блок «Нажата кнопка».
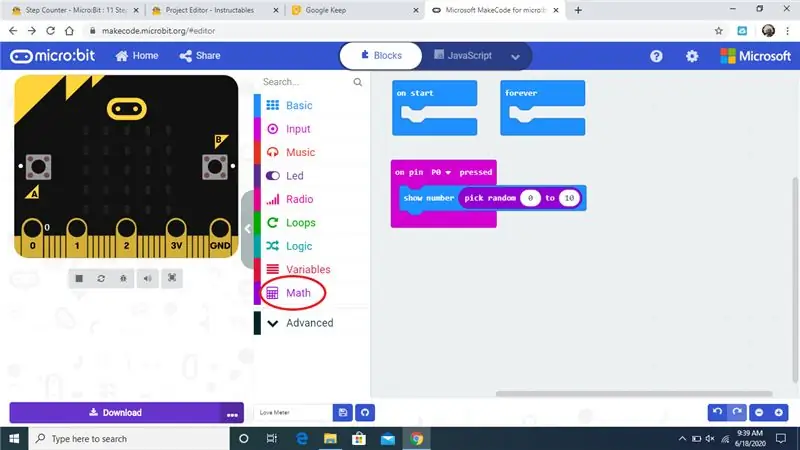
Шаг 4: сгенерируйте случайное число

Под математической категорией перетащите блок «выбрать случайный» в слот внутри блока «показать номер» (по умолчанию в слоте должен отображаться 0). При перетаскивании выбранного случайного блока должна появиться красная точка, наведите ее на слот от номера показа, пока не появится вторая красная точка.
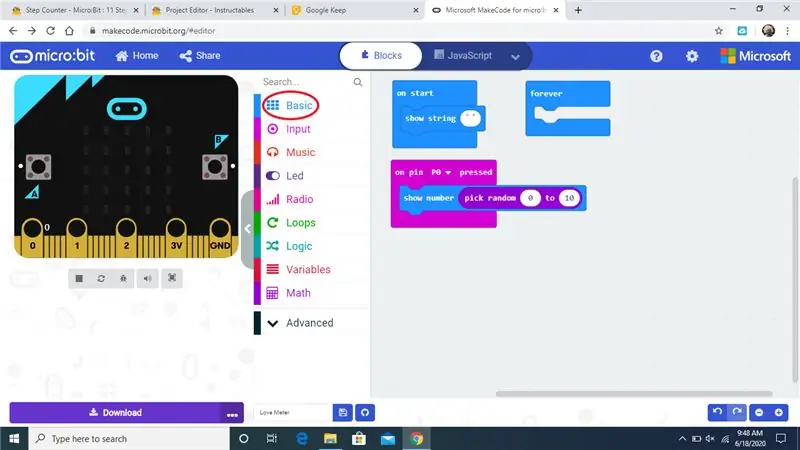
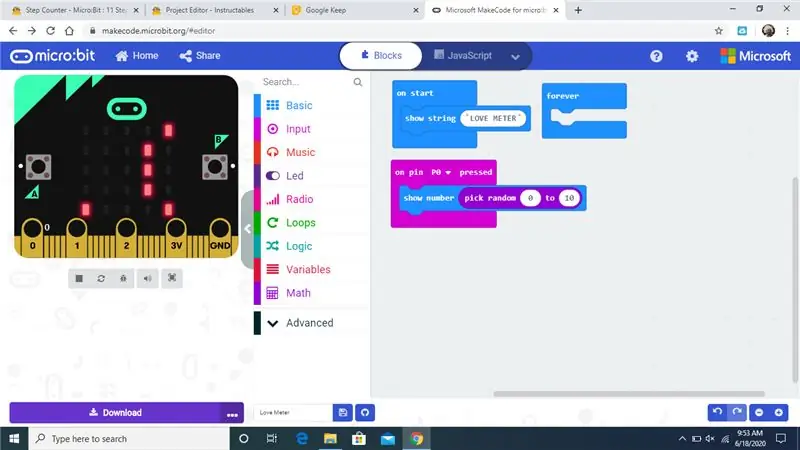
Шаг 5: Отображение слов


Из основной категории перетащите строку «показать строку» в блок «при запуске». Внутри прорези строки шоу наберите «Love Meter».
Шаг 6. Подключите и загрузите



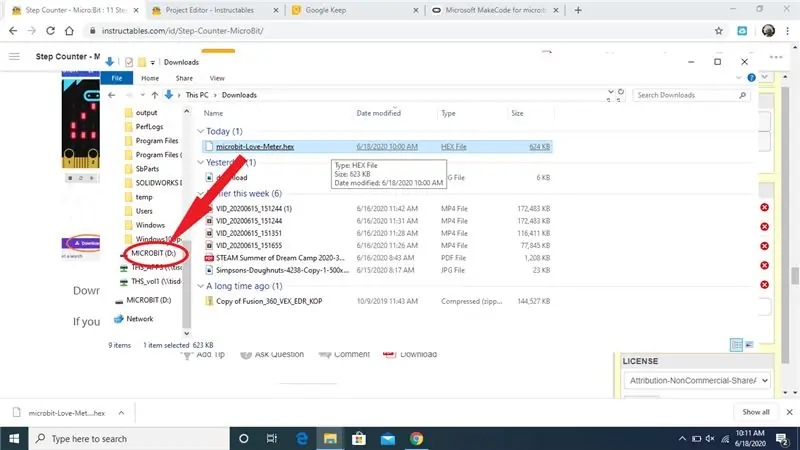
Используйте кабель micro USB для подключения микробита к компьютеру. Выберите «Загрузить» в левом нижнем углу экрана и переместите загруженный файл на микробит.
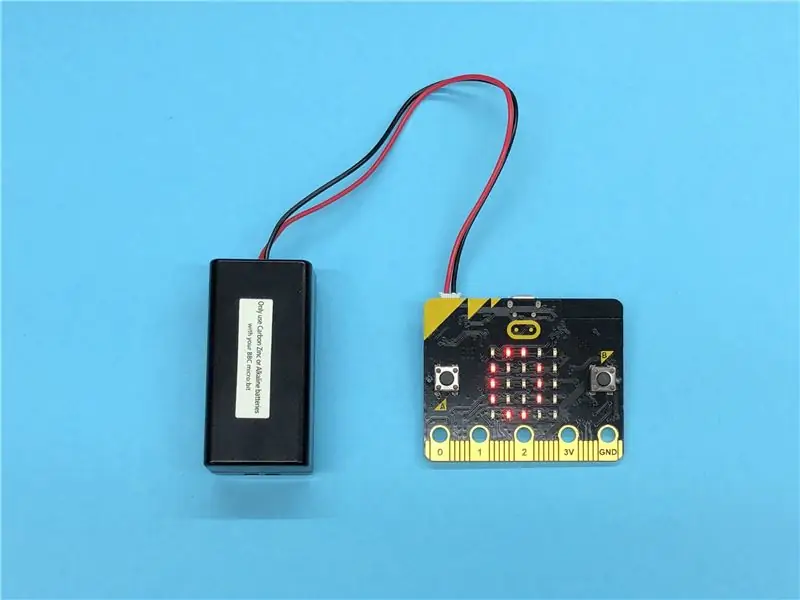
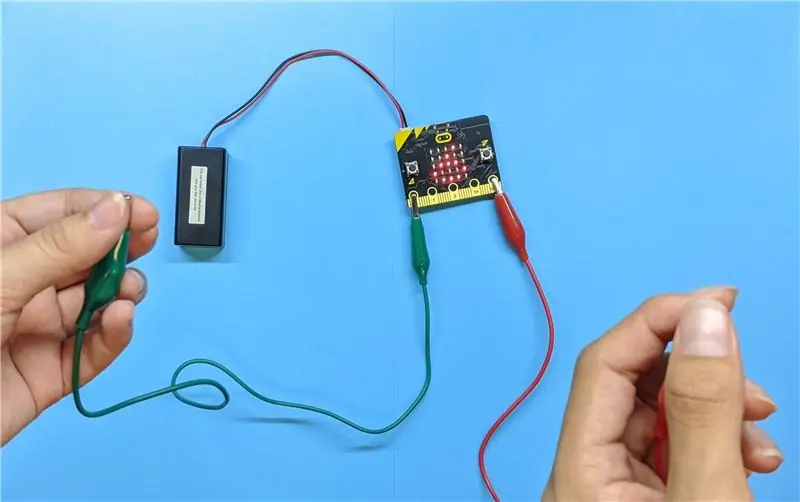
Шаг 7: Подключите аккумулятор

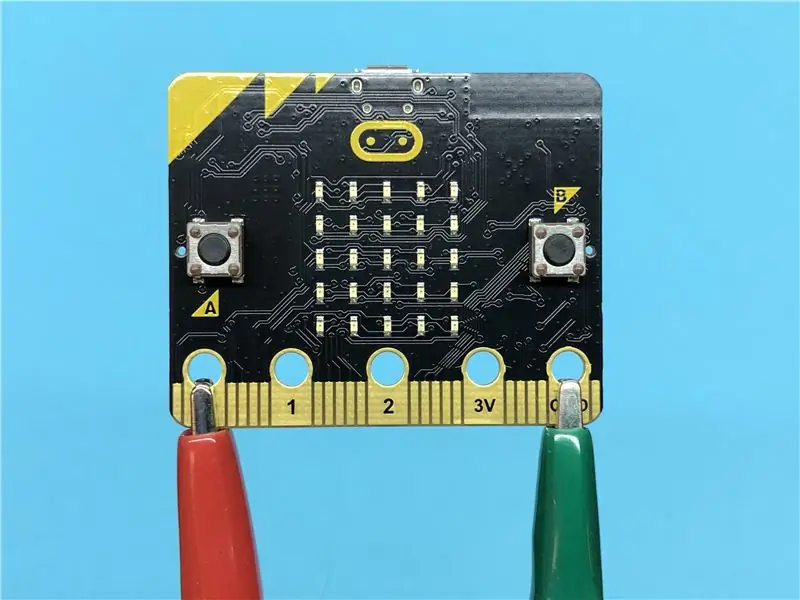
Шаг 8: прикрепление зажимов типа «крокодил»


Прикрепите 2 зажима типа «крокодил» к нулевому и заземленному концам микробита. С двумя людьми, каждый из которых держится за разные края зажимов типа «крокодил», прикоснитесь к ним пальцами, и на экране должно появиться число.
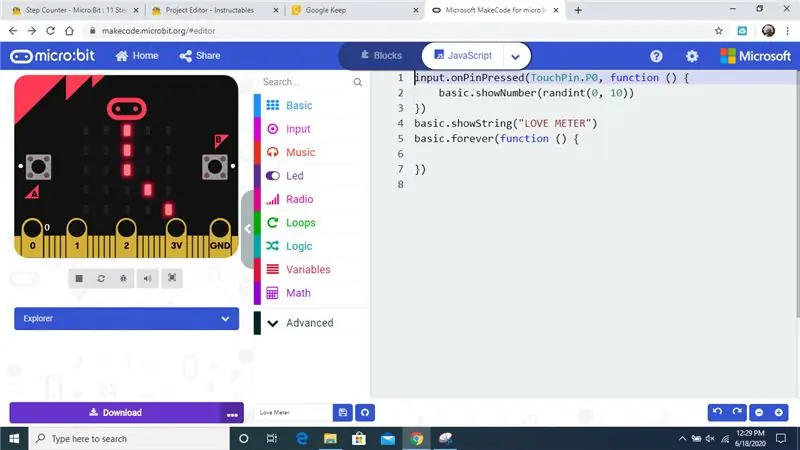
Шаг 9: Необязательно: текстовый код

Если хотите, можете скопировать это
Рекомендуемые:
Vu Meter с использованием неопиксельных светодиодов: 8 шагов (с изображениями)

VU Meter с использованием неопиксельных светодиодов: в этом уроке я покажу вам, как построить красивый VU-метр с использованием неопиксельных светодиодов. Он имеет 5 различных анимаций, контроль интенсивности света и контроль чувствительности. супер просто давай начнем
Ghostbusters PKE Meter: 8 шагов (с изображениями)

Охотники за привидениями PKE Meter: В частности, был один мультфильм, который, кажется, доминирует в моих детских воспоминаниях, и это были «Настоящие охотники за привидениями». Рэй, Уинстон, Питер и Эгон были вооружены до зубов действительно крутыми гаджетами, в том числе измерителем PKE. Это был мой любимый из всех
Сделай сам «ROG Base Meter Usage Meter» с использованием Arduino и Python: 5 шагов (с изображениями)

Сделай сам «измеритель использования ПК ROG Base» с использованием Arduino и Python: ************************************ + Прежде всего, эти инструкции были написаны не носителем английского языка … Не профессором английского языка, поэтому, пожалуйста, сообщите о любой грамматической ошибке, прежде чем смеяться надо мной .:p + И, пожалуйста, не подражайте
LIGHT BOX - портативный Bluetooth-динамик с Vu Meter: 10 шагов (с изображениями)

LIGHT BOX - портативный Bluetooth-динамик с измерителем громкости: Я сделал портативный стереодинамик, связанный с измерителем громкости (т. Е. Измерителем громкости). Также он состоит из встроенного аудиоустройства, обеспечивающего подключение по Bluetooth, порта AUX, порта USB, порта SD-карты & FM-радио, регулятор громкости
Стенд Vu Meter DJ: 8 шагов (с изображениями)

DJ Stand Vu Meter: DJ стенд, созданный в рамках студенческой вечеринки. Он имеет 480 светодиодов (WS2812B) для освещения 80 блоков PMMA. Светодиоды загораются в соответствии с музыкой, чтобы измерить уровень громкости
