
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Мой новый проект, IDE, текстовый редактор или idc, что это такое.
100% пакетная IDE на основе CODE. Работает почти так же, как блокнот, но красивее.
Готова с этим проектом раскрыть красоту партии. В этом проекте используется только одно расширение - colorchar.exe.
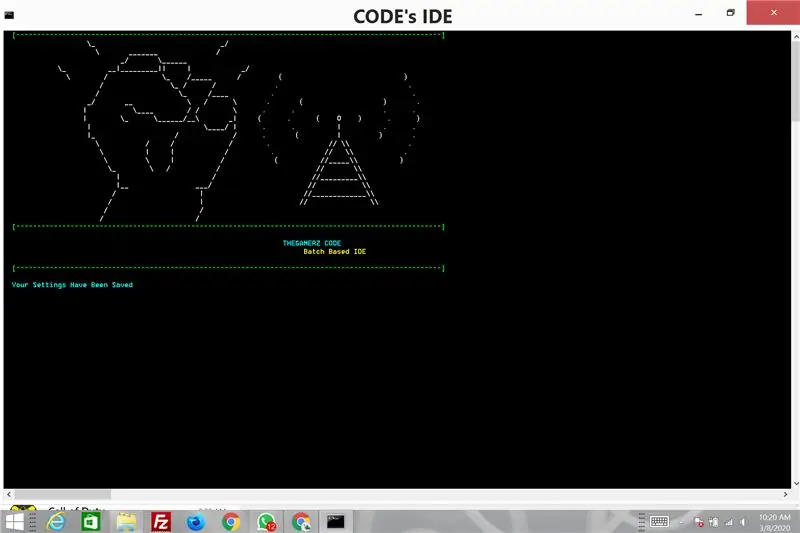
Шаг 1. Ознакомьтесь с введением
Посмотрите главное меню! Без colorchar.exe это невозможно!
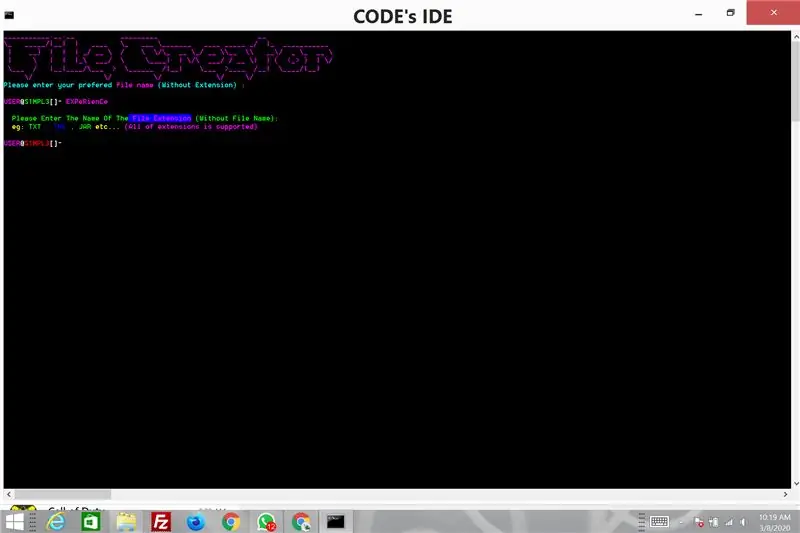
Шаг 2: Создание файла


Вы можете просто создать свой файл, ответив на два вопроса!
Шаг 3. Взгляните на свое рабочее место


Ваше рабочее пространство красиво оформлено с использованием ярких цветов, которые я выбираю для вас.
Он также поддерживает копирование и вставку!
Шаг 4: Доказательство того, что IDE КОДА работает

Посмотрите на картинку выше! Оно работает!
Шаг 5: образцы

Шаг 6: Спасибо

Спасибо TUX и ACIINI за искусство ascii!
Также для моего зрителя за то, что уделили время чтению этой статьи.
Шаг 7: Открытый исходный код
Этот проект полностью с открытым исходным кодом, поэтому вы можете его скопировать.
Но, пожалуйста, поверьте мне!
Шаг 8: Загрузите
Вы можете скачать этот проект по адресу:
GoFile
Посетите мой сайт, чтобы увидеть больше интересных проектов!
КОД TheGamerz
Рекомендуемые:
Игра в Flappy Bird Game с платой для разработки M5stick C на базе M5stack Esp32: 5 шагов

Игра в Flappy Bird Game с Советом по разработке M5stick C на базе M5stack Esp32: Привет, ребята, сегодня мы узнаем, как загрузить игровой код flappy Bird на плату разработки m5stick c, предоставленную m5stack. Для этого небольшого проекта вам понадобятся следующие две вещи: m5stick-c плата разработки: https://www.utsource.net/itm/p/8663561.h
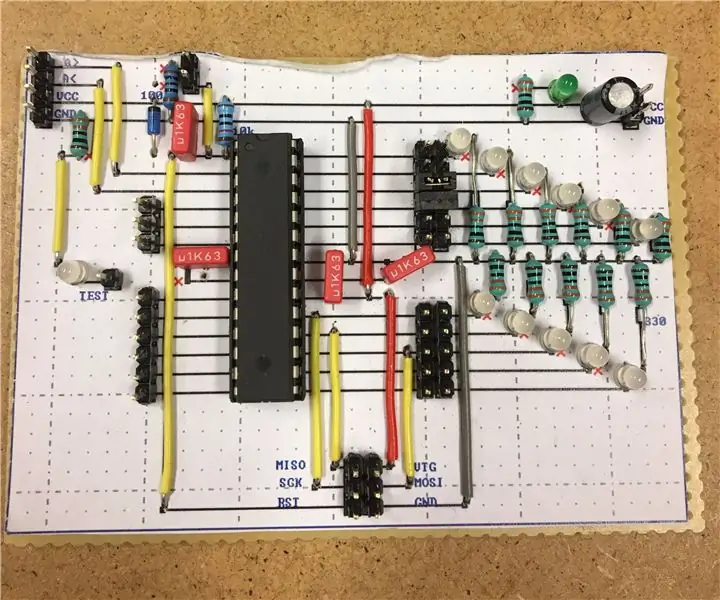
Создайте свою собственную доску для разработки: 8 шагов (с изображениями)

Создайте свою собственную доску для разработки: это руководство покажет вам, как создать собственную доску для разработки с нуля! Этот метод прост и не требует дополнительных инструментов, вы даже можете сделать это за кухонным столом. Это также дает лучшее понимание того, как Ардруинос и
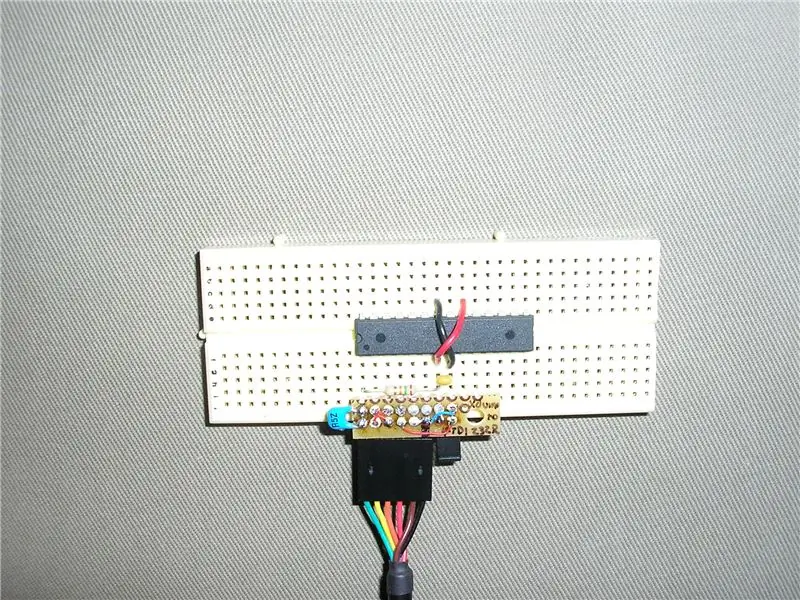
UDuino: очень недорогая плата для разработки, совместимая с Arduino: 7 шагов (с изображениями)

UDuino: очень дешевая плата разработки, совместимая с Arduino: платы Arduino отлично подходят для создания прототипов. Однако они становятся довольно дорогими, если у вас есть несколько параллельных проектов или вам нужно много плат контроллеров для более крупного проекта. Есть отличные и более дешевые альтернативы (Boarduino, Freeduino), но
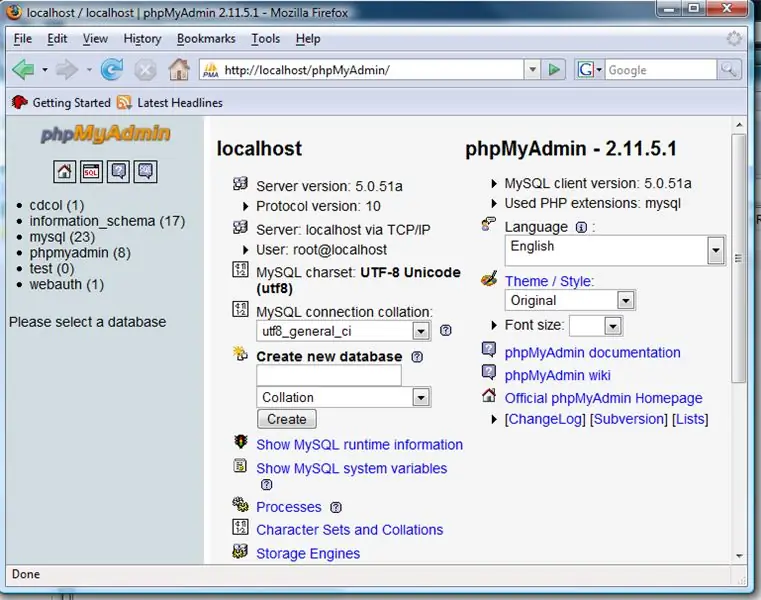
Как установить среду веб-разработки на локальном хосте: 6 шагов

Как установить среду веб-разработки на локальном хосте: в этом руководстве показано, как установить Apache, PHP, MySQL на локальном хосте. Также как настроить его так, чтобы у вас были некоторые интересные сетевые функции, такие как возможность загружать корневой каталог, используя имя компьютера (http: //desktop/index.php), b
Система разработки программируемой логики гетто (CPLD): 13 шагов

Система разработки программируемой логики Ghetto (CPLD): последние несколько месяцев я наслаждаюсь системой разработки Ghetto для процессоров AVR. Фактически, этот инструмент почти за нулевой доллар оказался настолько увлекательным и полезным, что у меня возник вопрос, можно ли расширить концепцию до F
