
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Благодаря постоянному совершенствованию технологий наша бытовая техника становится все более функциональной и простой в использовании.
Как энтузиаст электроники, меня интересует управление бытовой техникой. Наш холодильник невозможен с каким-либо человеко-машинным интерфейсом, но если есть холодильник с человеко-машинным интерфейсом, пусть пользователи могут с помощью сенсорного экрана, управления холодильником на более низкой эффективности охлаждения, отображать текущую температуру внутри холодильника отображается текущая температура в помещении и на улице, а также некоторые отзывы об использовании холодильника (количество дней работы, срок службы фильтра и т. д.), поэтому это очень удобно и практично для пользователей. Итак, сегодня я просто воспользуюсь сенсорным экраном, чтобы сделать интерфейс управления холодильником. Дисплей - STONE STVC050WT-01. STONE STVC050WT - 01 - модуль сенсорного дисплея в 5 дюймов, разрешение 480 * 272. В модуль был интегрирован драйвер дисплея и сенсорного экрана, разработчикам нужно только на официальном программном обеспечении для проектирования TOOL, связанном с дизайном интерфейса пользовательского интерфейса, и сгенерировать файл программирования, загруженный в модуль дисплея STONE, а затем через последовательный порт (RS232 / RS485 / TTL) соответствовать ему, вы можете выполнять сложные аспекты дизайна пользовательского интерфейса. Посетите официальный сайт для получения дополнительной информации :
Шаг 1. Создайте интерфейс отображения пользовательского интерфейса

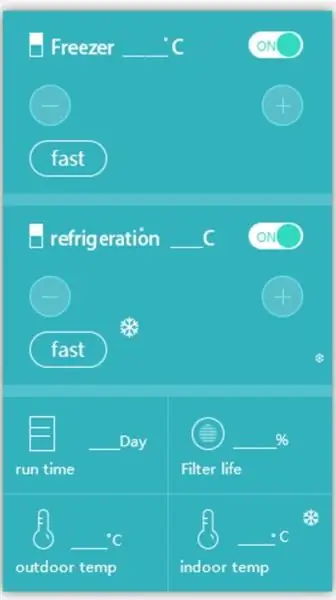
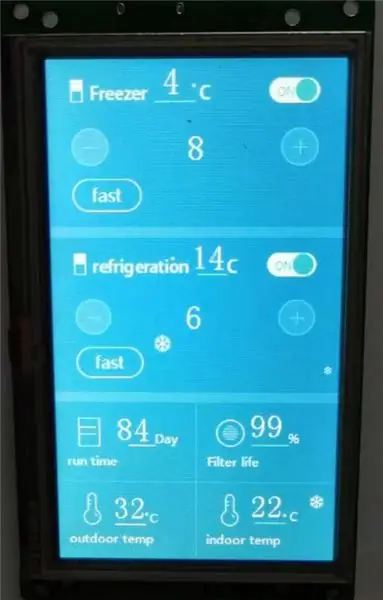
Рисунки пользовательского интерфейса созданы в Photoshop. Поскольку размер экрана 480 * 272, разрешение проектируемого изображения должно соответствовать экрану. Дизайн-эффект выглядит следующим образом:
Шаг 2: Создайте проект в программном обеспечении TOOL

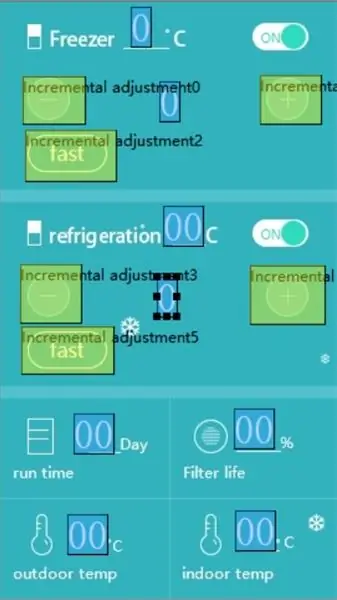
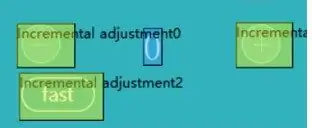
Поместите новый проект в инструмент разработки программного обеспечения STONE STVC050WT-01, затем залейте созданное изображение пользовательского интерфейса, добавьте соответствующие кнопки и отображаемый текст, и эффект будет следующим:
Есть несколько элементов управления, только элементы управления цифровым текстовым дисплеем, элементы управления пошаговой регулировкой, но этих двух элементов управления достаточно для выполнения требуемой функции. Верхняя часть интерфейса пользовательского интерфейса - это соответствующий элемент управления морозильной камерой холодильника, показывающий текущую температуру, рабочую мощность холодильника и основные операции по регулировке мощности. Кнопка «Быстро» означает, что мощность устанавливается на максимум одним щелчком мыши. 2. Средняя часть интерфейса пользовательского интерфейса - это соответствующий элемент управления холодильником, показывающий текущую температуру, рабочую мощность холодильника и основные операции по регулировке мощности. Кнопка «Быстро» означает, что мощность устанавливается на максимум одним щелчком мыши. 3. Под интерфейсом пользовательского интерфейса находятся некоторые дисплеи состояния, с помощью которых пользователи могут интуитивно видеть количество дней, в течение которых холодильник работал, срок службы фильтрующего элемента, температуру наружного воздуха и температуру в помещении.
Шаг 3. Однокристальная коммуникация


Текстовый виджет
С контентом, связанным с коммуникацией MCU, нам необходимо прояснить экран дисплея, механизм коммуникации MCU и источник данных. STONE STVC050WT-01 связывается с однокристальной микросхемой через последовательный порт. Раньше, когда мы создавали UI, мы отображали элементы управления. Данные дисплея этих элементов управления дисплеем были фактически сохранены по некоторому адресу вспышки STONE STVC050WT-01.
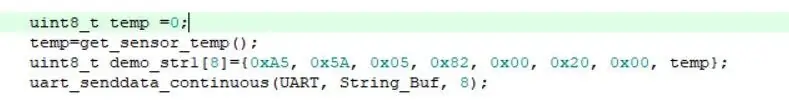
Здесь мы покажем температуру, данные о температуре от датчика температуры, датчик температуры подключен к однокристальному микрокомпьютеру, поэтому, когда данные о температуре от однокристального микрокомпьютера собраны, необходимо только передать данные о температуре через последовательный порт в адрес на этом дисплее управления, данные о температуре могут отображаться на экране в режиме реального времени. Инструкции по записи данных можно найти в спецификации STONE STVC050WT-01. Эта инструкция представляет собой запись 0x00 и 0x04 по адресу 0x0020 в области хранения данных: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x00 0x04 Здесь я использую однокристальный код для достижения следующего:
После того, как экран последовательного порта подключен к однокристальному микрокомпьютеру, последовательный порт однокристального микрокомпьютера отправляет эту инструкцию, и данные выше адреса 0x0020 экрана последовательного порта могут быть изменены, и этот адрес является отображением температуры наш холодильник. То же верно и для всех других мест, где отображаются данные, просто измените адрес данных.
Шаг 4: кнопка


В этом проекте мы использовали много кнопок
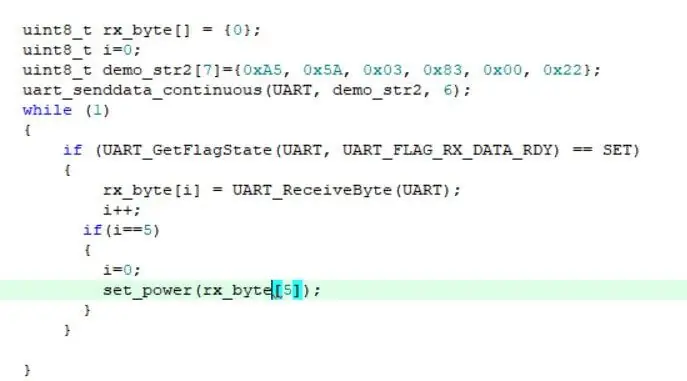
Когда нам нужно прочитать данные, отображаемые выше, нужно только зарегистрироваться, чтобы прочитать инструкцию, через MCU отправить инструкцию на экран последовательного интерфейса, экран последовательного интерфейса вернет соответствующие данные регистра в микроконтроллер, MCU получит данные, которые будут готовы заняться соответствующими устройствами управления, мы здесь для управления холодопроизводительностью холодильника.
Шаг 5: рабочее состояние

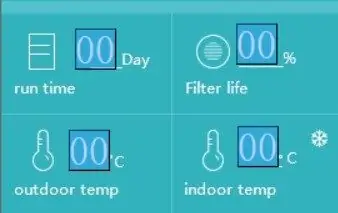
Состояние работы включает:
1. Количество дней эксплуатации 2. Срок службы фильтрующего элемента 3. Наружная температура 4. Температура в помещении Для получения этих данных, в дополнение к первым трем другим трем необходимо соответствующий датчик для сбора этих данных. Требуются датчики регистрации срока службы фильтрующих элементов и датчики температуры соответственно. Когда однокристальный микрокомпьютер собирал эти данные через последовательный порт на назначенный адрес управления отображением данных передачи, значение управления отображением на соответствующее изменение. Рабочие дни могут быть реализованы двумя способами: 1. Используйте RTC на экране последовательного порта STONE STVC050WT-01 для отображения данных непосредственно на экране 2. Используйте RTC однокристального микрокомпьютера для передачи данных на экран последовательного порта для отображения. Дисплей последовательного порта STONE STVC050WT-01 поставляется с RTC, который можно найти в руководстве по разработке STONE.
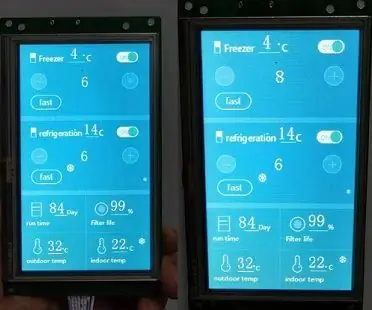
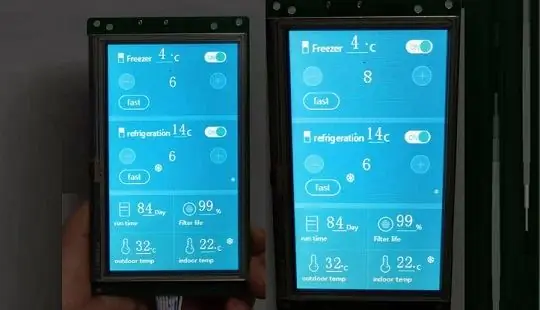
Шаг 6: Эффект операции

Чтобы узнать больше об этом проекте, нажмите здесь
Рекомендуемые:
УПРАВЛЕНИЕ LED MATRIX MAX7219 С ARDUINO: 9 шагов

УПРАВЛЕНИЕ СВЕТОДИОДНОЙ МАТРИЦЕЙ MAX7219 С ARDUINO: в этом руководстве мы узнаем, как управлять светодиодной матрицей MAX7219 с помощью Arduino, отображая простой текст. Посмотрите демонстрационное видео
ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук и управление скоростью и направлением с помощью Arduino: 8 шагов

ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук, скорость и направление с помощью Arduino: в этом руководстве мы узнаем, как управлять двигателем постоянного тока с помощью жестов рук с помощью Arduino и Visuino. Посмотрите видео! Также ознакомьтесь с этим: Учебное пособие по жестам руки
Atmega128A Пропорциональное управление двигателем - ATMEL ICE AVR Таймер UART ШИМ-управление: 4 шага

Пропорциональное управление двигателем Atmega128A - ATMEL ICE AVR Timer UART PWM Control: в этой инструкции я объясню вам, как управлять двигателем постоянного тока с помощью PWM, общаться через прерывания таймера ручки UART.Прежде всего, мы будем использовать плату разработки системы AVR Core. которые можно найти на Aliexpress по цене около 4 долларов США. Плата для разработки
Управление яркостью Управление светодиодами на основе ШИМ с помощью кнопок, Raspberry Pi и Scratch: 8 шагов (с изображениями)

Управление яркостью Управление светодиодами на основе ШИМ с помощью кнопок, Raspberry Pi и Scratch: я пытался найти способ объяснить своим ученикам, как работает ШИМ, поэтому я поставил себе задачу попытаться управлять яркостью светодиода с помощью 2 кнопок - одна кнопка увеличивает яркость светодиода, а другая - затемняет. Чтобы запрограммировать
Управление Wi-Fi ESP8266 RGB LED STRIP - NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi - Управление смартфоном RGB LED STRIP: 4 шага

Управление Wi-Fi ESP8266 RGB LED STRIP | NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi | Управление смартфоном RGB LED STRIP: Привет, ребята, в этом уроке мы узнаем, как использовать nodemcu или esp8266 в качестве ИК-пульта дистанционного управления для управления светодиодной лентой RGB, а Nodemcu будет управляться смартфоном через Wi-Fi. Таким образом, вы можете управлять светодиодной полосой RGB со своего смартфона
