
Оглавление:
- Шаг 1. Включите тег Move MESH
- Шаг 2. Убедитесь, что тег MESH включен
- Шаг 3: Откройте MESH
- Шаг 4: Создайте новый рецепт
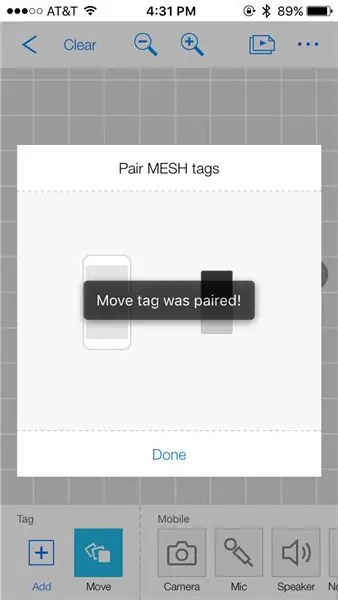
- Шаг 5. Сопряжение тегов MESH
- Шаг 6: он должен показать, что тег MESH связан
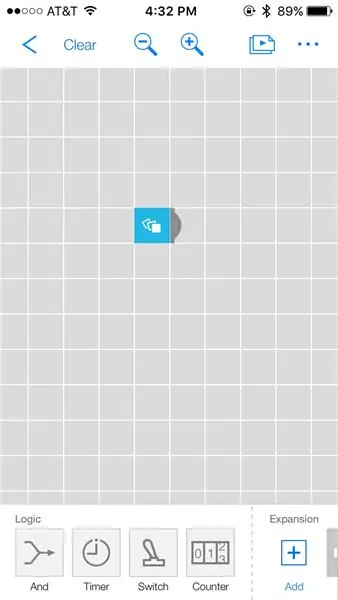
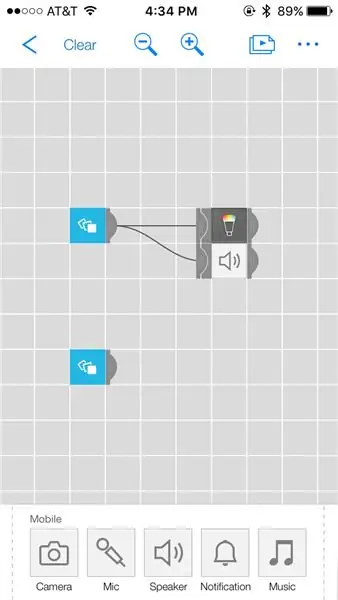
- Шаг 7. Перетащите свой тег перемещения
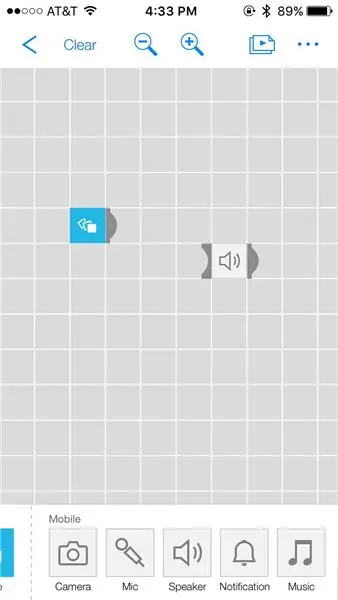
- Шаг 8: звук перетаскивания (необязательно)
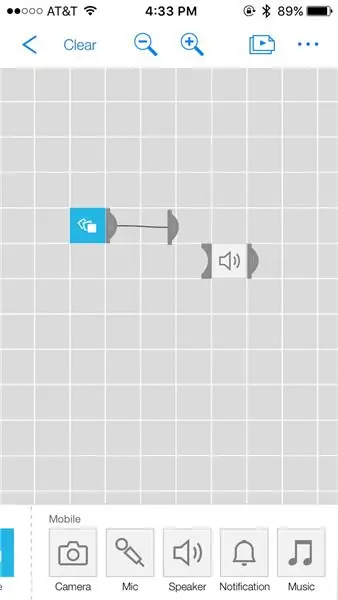
- Шаг 9. Подключите тег MESH к звуку
- Шаг 10: перетащите HUE Light
- Шаг 11: подключите тег MESH к свету HUE Light
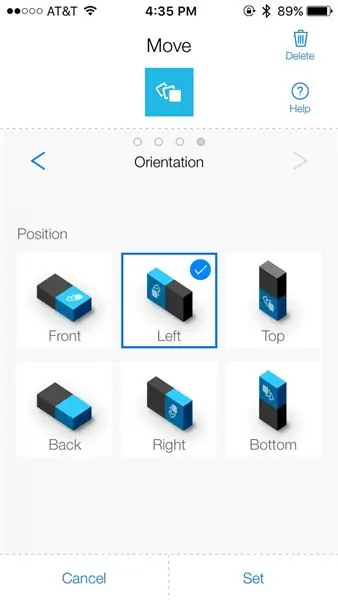
- Шаг 12: нажмите «Переместить тег» и проведите пальцем вправо, чтобы выбрать ориентацию
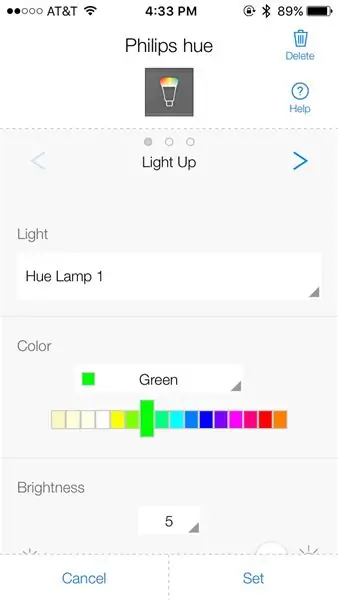
- Шаг 13: нажмите HUE Light, и вы можете изменить цвет HUE Light
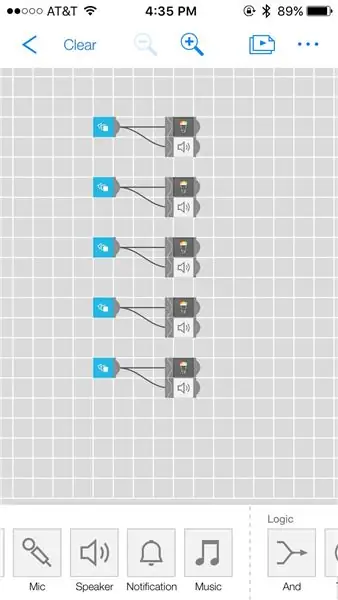
- Шаг 14: снова перетащите тег Move MESH
- Шаг 15: снова перетащите звук и свет HUE, но подключите его ко второму тегу движения
- Шаг 16: коснитесь тега перемещения, проведите пальцем до ориентации и коснитесь другого
- Шаг 17: повторите до шести раз, чтобы цвет соответствовал всем доступным вариантам ориентации
- Шаг 18: ДОПОЛНИТЕЛЬНЫЙ СЛУЧАЙ
- Шаг 19: Убедитесь, что вы настроили тег и знаете все ориентации извне
- Шаг 20: Пример: я пометил левую сторону слева, чтобы знать, хочу ли я повернуть свой свет (например, синий), я поворачиваю его влево
- Шаг 21. Отключите тег после завершения (срок службы батареи до 30 дней)
- Шаг 22: ВАРИАНТ №2
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

- использует тег move MESH
- фары philips HUE
- Деревянный корпус (лазерная резка)
Шаг 1. Включите тег Move MESH

- Нажмите и удерживайте цветную часть тега сетки
- Свет должен светиться и гаснуть
Шаг 2. Убедитесь, что тег MESH включен

- Нажмите кнопку еще раз, если она зеленая, это означает, что тег MESH включен
Шаг 3: Откройте MESH

- Загрузите приложение MESH.
- Последний ряд, второй слева внизу
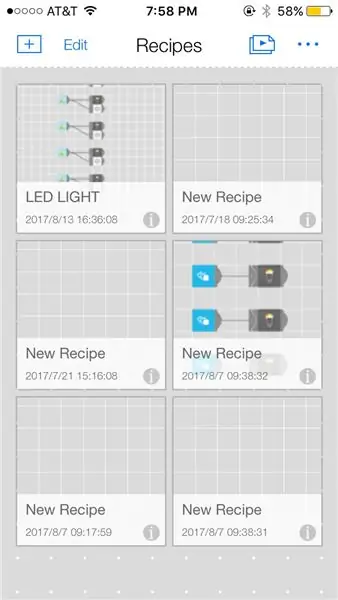
Шаг 4: Создайте новый рецепт

- Коснитесь плюса в верхнем левом углу
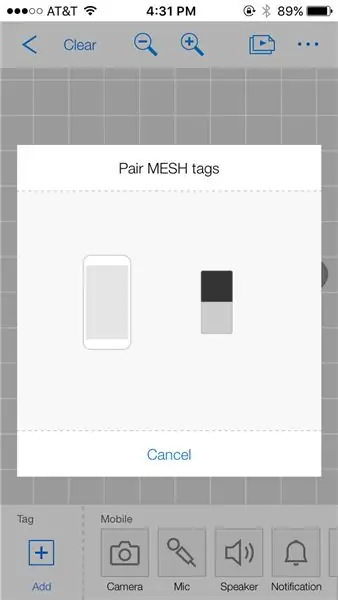
Шаг 5. Сопряжение тегов MESH

- Нажмите плюс в левом нижнем углу, нажмите свой тег, чтобы убедиться, что он включен
Шаг 6: он должен показать, что тег MESH связан

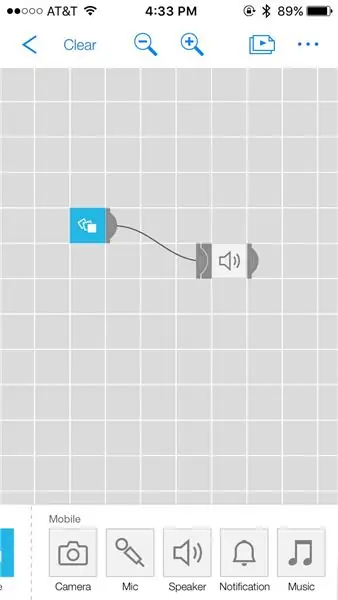
Шаг 7. Перетащите свой тег перемещения

Шаг 8: звук перетаскивания (необязательно)

Шаг 9. Подключите тег MESH к звуку


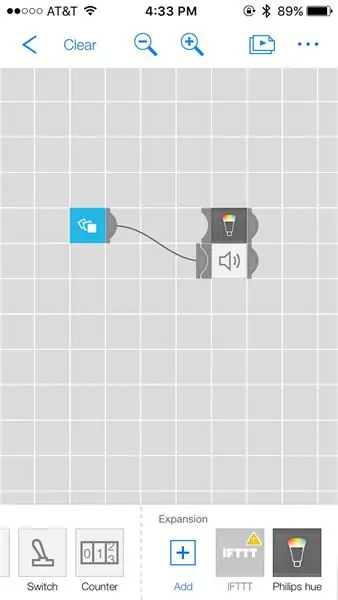
Шаг 10: перетащите HUE Light

Шаг 11: подключите тег MESH к свету HUE Light

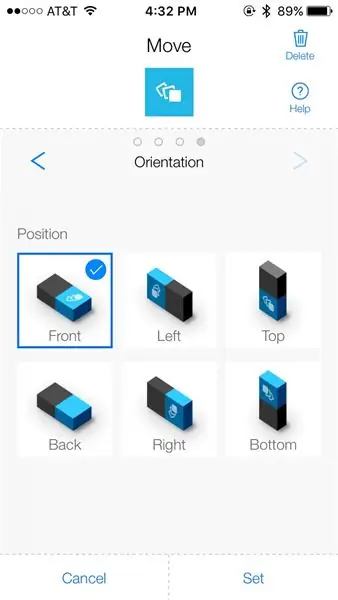
Шаг 12: нажмите «Переместить тег» и проведите пальцем вправо, чтобы выбрать ориентацию

- нажмите, в какой ориентации вы хотите, чтобы свет включился
Шаг 13: нажмите HUE Light, и вы можете изменить цвет HUE Light

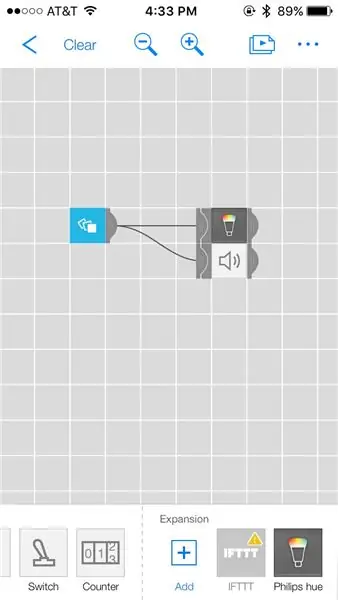
Шаг 14: снова перетащите тег Move MESH

Шаг 15: снова перетащите звук и свет HUE, но подключите его ко второму тегу движения
Шаг 16: коснитесь тега перемещения, проведите пальцем до ориентации и коснитесь другого

- Вы настраиваете это, чтобы включить свет другого цвета по своему вкусу
Шаг 17: повторите до шести раз, чтобы цвет соответствовал всем доступным вариантам ориентации

Шаг 18: ДОПОЛНИТЕЛЬНЫЙ СЛУЧАЙ

- Коробка для вашего тега MESH, чтобы он был безопаснее
- просто набейте его ватой, чтобы стабилизировать сетку.
Шаг 19: Убедитесь, что вы настроили тег и знаете все ориентации извне

- промаркируйте каждую сторону коробки
Шаг 20: Пример: я пометил левую сторону слева, чтобы знать, хочу ли я повернуть свой свет (например, синий), я поворачиваю его влево

Шаг 21. Отключите тег после завершения (срок службы батареи до 30 дней)

- Нажмите и удерживайте тег MESH, пока свет не погаснет.
Шаг 22: ВАРИАНТ №2
- Вместо лампы HUE
- вы можете использовать тег LED MESH
- ЭТО РАБОТАЕТ ТАК ЖЕ, это просто СЕТЧАТЫЙ светодиодный светильник
Рекомендуемые:
Используйте Fusion, чтобы сделать этот деревянный инструмент !: 4 шага

Используйте Fusion, чтобы сделать этот деревянный инструмент! Это один из самых простых проектов, которые я сделал с помощью Fusion 360, чтобы помочь новичкам начать работу с программным обеспечением. Он показывает некоторые основные функции программного обеспечения и слишком прост, чтобы занять много времени. Требуемое программное обеспечение: Fusion 360 от Autodesk Предварительные требования
Инструмент для гибки акриловых листов своими руками: 3 шага

Инструмент для гибки акриловых листов своими руками: этот инструмент для гибки акриловых листов своими руками предназначен для акриловых листов шириной до 30 см и изготовлен из небольшого количества фанеры, концевого выключателя и т. Д
Поворотный инструмент DIY: 4 шага

Поворотный инструмент DIY: в этой инструкции я покажу вам, как вы можете взять несколько легко доступных материалов и объединить их, чтобы сделать вращающийся инструмент своими руками! Итак, приступим
Установка De La Carte TagTagTag Pour Nabaztag: tag / Установка доски TagTagTag на свой Nabaztag: tag: 23 шага

Установка De La Carte TagTagTag Pour Nabaztag: tag / Установка TagTagTag Board на свой Nabaztag: tag: (см. Ниже английскую версию) La carte TagTagTag создана в 2018 году на выставке Maker Faire Paris для справедливого возрождения Nabaztag et les Nabaztag: tag . Elle a fait l'objet ensuite d'un financialment Participatif sur Ulule en juin 2019, si vous souhaitez
Arduino Laser Tag - Duino Tag: 11 шагов (с изображениями)

Arduino Laser Tag - Duino Tag: Duino tagger - Общее введение Duino tag - это система лазертага, основанная на Arduino. Наконец, система лазертага, которую можно настроить, модифицировать и взломать, пока у вас не будет идеальной системы лазертага для офисных боеприпасов, лесных войн и пригородов
