
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

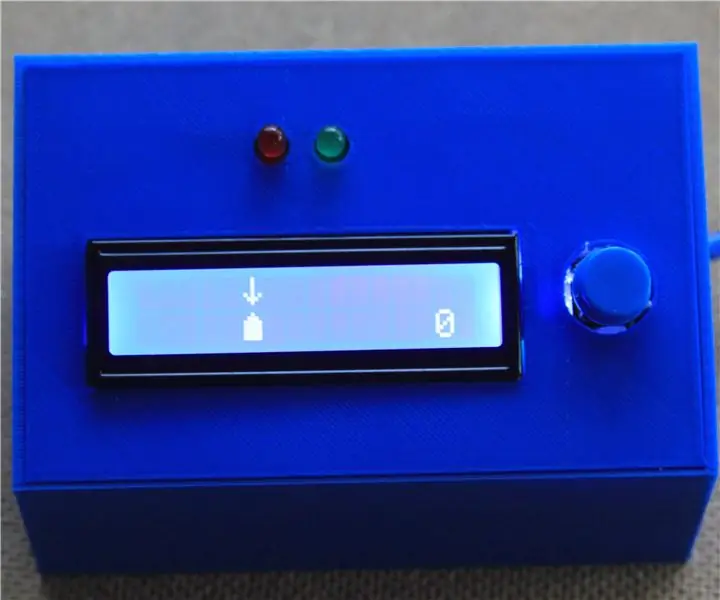
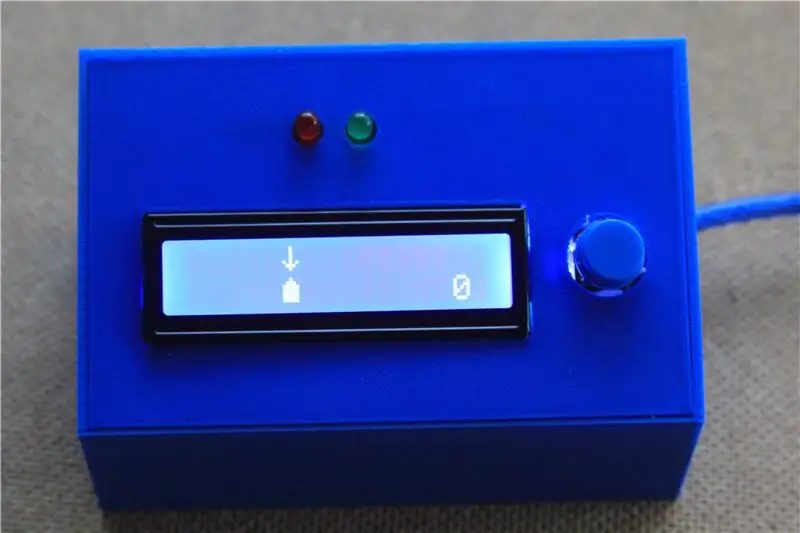
Недавно в Scouts я работал над знаком отличия в игровом дизайне. По одному из требований я создал эту игру с использованием Arduino, основанной на LED Rocker Game. Цель игры - набрать как можно больше очков. В начале игры вам нужно будет нажать кнопку, чтобы начать, тогда в центре экрана появится стрелка. Под ним есть еще одна стрелка, которая перемещается по экрану. Когда стрелки совпадут, нужно нажать кнопку и удерживать ее до тех пор, пока не загорится зеленый светодиод. После этого вы получите очко, и игра ускорится.
Запасы
- Arduino Uno или Nano
- Макетная плата (маленькая, если вы используете Arduino Uno, средняя, если вы используете Arduino Nano)
- ЖК-экран 16x2, совместимый с Arduino
- Красный и зеленый светодиоды (по одному)
- Кнопочный переключатель
- Макетные провода
- Резистор 10 кОм
- Потенциометр
- Два резистора 220 Ом (в зависимости от типа вам может понадобиться еще один для ЖК-экрана)
- Дополнительно: 3D-принтер для изготовления футляра для игры
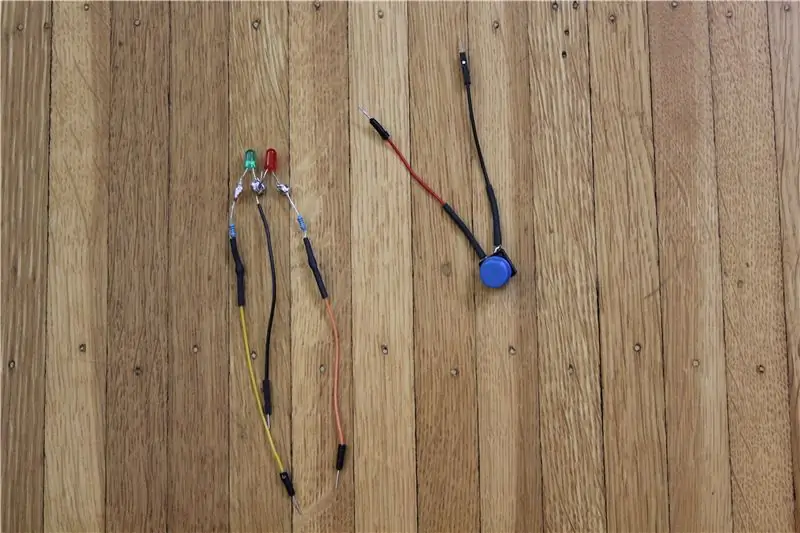
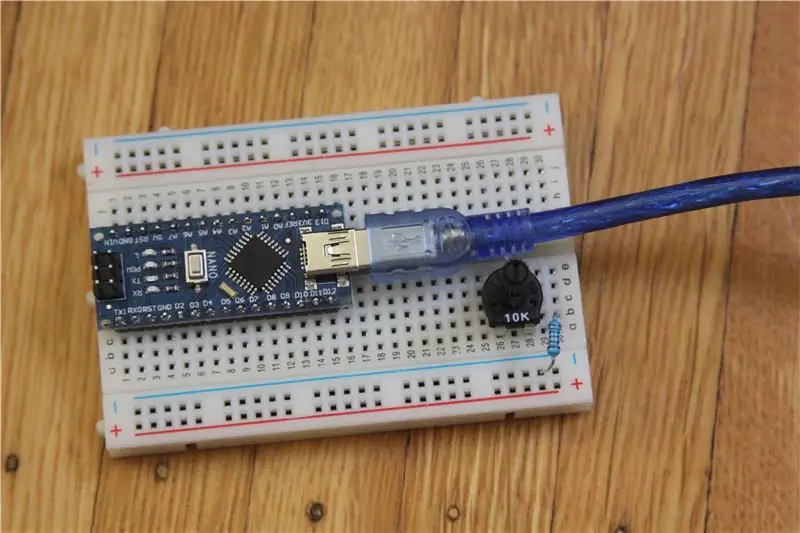
Шаг 1. Припаяйте кнопку и светодиоды


Отрежьте несколько проводов от макета и припаяйте их к кнопке и светодиодам. Можно сделать общую землю для светодиодов.
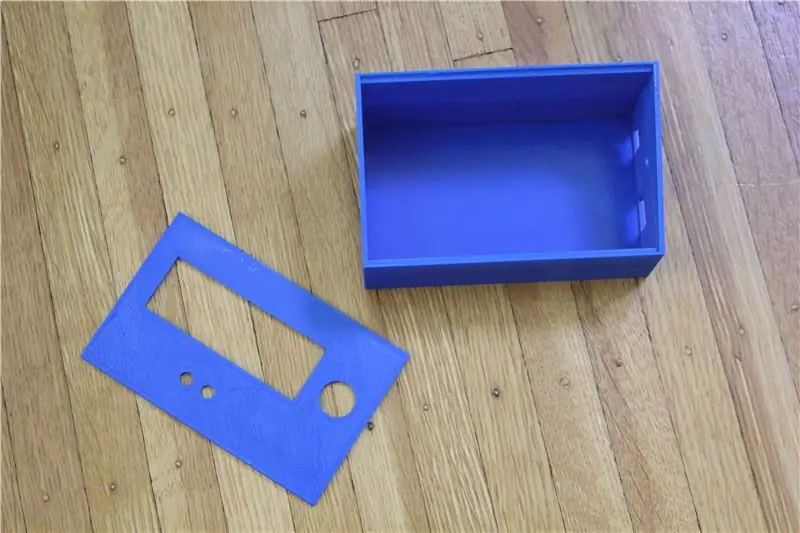
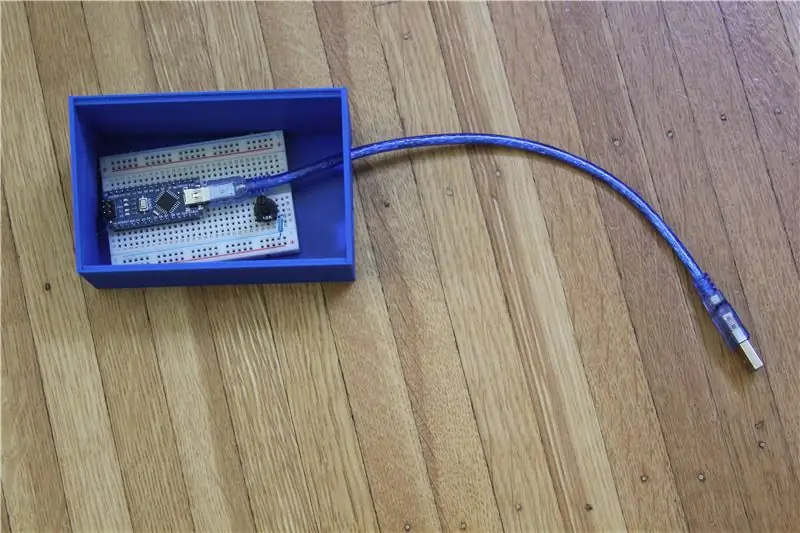
Шаг 2: Необязательно: аргументы в пользу игры

Вот файлы для 3D-печатного футляра для этой игры.
Первоначально он был разработан для Arduino Uno, но может использоваться с Nano.
Шаг 3: Подключите остальную часть цепи



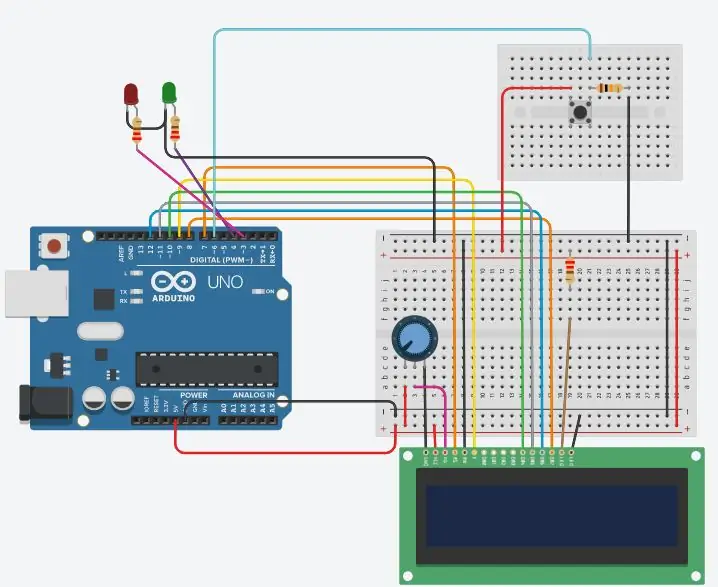
Подключите остальную часть цепи, используя принципиальную схему.
Подключения:
- Arduino 5 В на макетную плату + и Arduino GND на макетную плату -
- Общая земля светодиода на землю макета
- Красный светодиод к контакту 3 и зеленый светодиод к контакту 4
- Макетная плата + к кнопке, а другая сторона кнопки к контакту 6 и заземлению
- Макетная плата + к клемме 1 потенциометра и клемма 2 потенциометра к заземлению ЖК-дисплея
- Макетная плата + к ЖК-дисплею VCC
- Стеклоочиститель потенциометра (средний контакт) к контакту контрастности ЖК-дисплея
- Вывод регистра ЖК-дисплея на вывод 7 Arduino
- Вывод LCD RW на макетную плату -
- ЖК-дисплей E на вывод 9 Arduino
- ЖК-дисплей D4 на вывод 10 Arduino
- ЖК-дисплей D5 к контакту 11 Arduino
- ЖК-дисплей D6 к контакту 12 Arduino
- ЖК-дисплей D7 к контакту 8 Arduino
- ЖК-светодиод + на макет +, ЖК-светодиод - на макет -
Шаг 4: Код
Загрузите код в Arduino.
Не стесняйтесь изменять код, если хотите, это довольно простая программа.
Шаг 5: Играйте в игру



Нажмите кнопку, когда указатель находится посередине, и удерживайте ее, чтобы загорелся зеленый свет и перейти на следующий уровень.
Спасибо, что посмотрели это руководство! Если вам понравилось, пожалуйста, проголосуйте за меня в 1000-м испытании.
Для тех, кому интересно, заголовок отформатирован как строка кода Arduino (C ++).
